被最新的twenty fifteen主题迷上了,这就是我心目中的样式!但有功能还是需要添加的,因此在twenty fifteen的主题基础上,增加了一些功能,命名为twenty fifteen pro主题,目前我所用的主题就是twenty fifteen pro主题。
目前增加的功能有这些
1.专辑文章
将一些文章整个成专辑,比如之前胡超的sublime这个专辑,随便点进去一篇文章,左侧栏都会出现该专辑的系列文章,并且在后台还可以手动控制其排序。
这样的好处就是能够将同类别,教程之类的文章聚合起来,更加利于阅读。

2.页脚文字
增加统计或者版权文字,备案号等等一些附加的信息可能是需要的,但很遗憾twenty fifteen的主题设置里面并没有这些,于是我增加了一项页脚文字的设定。这样就更符合使用习惯啦。
![]()
3.后台编辑器增强
写代码需要pre标签,可惜默认编辑器没有,只好自己加上啦。当然,有需要还会增加更多,目前只加了我最需要的两个,当然,加上了代码高亮的插件

4.更加中国化
wordpress在中国还是有些水土不服,因此必须得让她更加习惯中国一些,为此去掉了emoji,去掉了谷歌字体
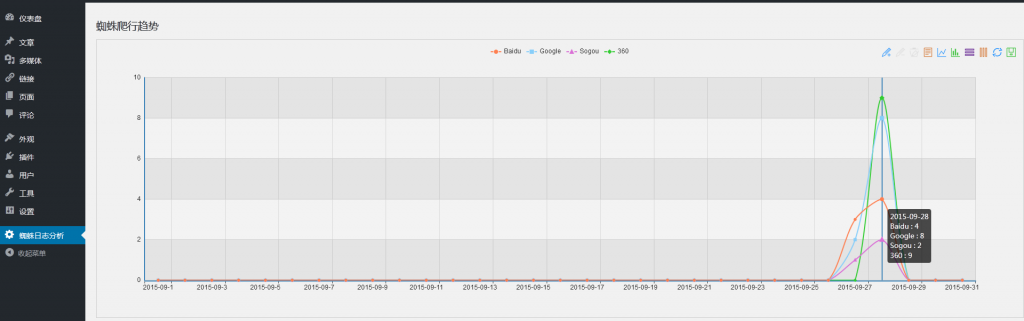
5.加入蜘蛛爬行痕迹图
我要了解蜘蛛来网站的痕迹,那就增加一个吧!于是加入了点代码留下蜘蛛爬行的痕迹,并在后台用图表展示出来,如下图所示
上面的已经做成了插件啦,插件地址:https://wordpress.org/plugins/spideranalyse/
6.常用js库更换成cdn
使用过程中发现,twentyfifteen使用了大量的js,导致直观上的感觉网站加载速度并不快,因此我将一些js库使用国内的cdn来加速,加速效果十分明显,具体的速度访问本站就知道了,O(∩_∩)O哈哈~
7.更换字体为雅黑字体
或许我还是觉得雅黑字体更加好看,所以换成了雅黑字体,但是字体大小一直感觉和我想象中的不符合,这部分还是继续调整吧!
更多功能需要我在使用中的需求,但目前还未发现。......
你可能还喜欢下面这些文章
最佳的Sublime Text 插件朋友们你们好!我尝试着收集了最佳的ST插件,这些插件真的会改善你的工作流程。我搜索了很多网站,下面是我的成果。WebInspector在 JavaScript调试方面,这是一个令人惊讶的工具,Sublime上的完整的代码检查工具。功能:使用绝对路径储存在用户设置中的项目断点,控制台,分步和断点调试器,栈追踪。这些都能够很棒的工作!而且Mozilla还提供了一个插件Fireplay让你连接到Firefox 开发工具和最简单的调试器JSHintEmmet编辑器中最流行的插件之一。Emmet,前身Zen Coding也是web开发者提高生产力最有效的方法之一。按下
做成了独立插件啦,不集成到主题啦,所有主题都能用啦插件github地址:https://github.com/cmhc/spideranalyse/update2015-10-19插件已经提交到wordpress官方,虽然小,也算是一个小小的尝试吧。玩wordpress好多年,还从来没干过,一直都是自娱自乐,有时候还赚点零花钱,说来惭愧。插件地址: https://wordpress.org/plugins/spideranalyse/只有当你的网站被蜘蛛爬行,才会记录日志,因此开始会没有数据的,慢慢等待吧。在使用插件过程中可能会遇到的问题问题收集中。。。
近半年来,慢慢的制作一款能够适合博客使用的,能够方便阅读的,速度要快主题。灵感来自于wordpress的官方默认主题。制作缘由很喜欢wordpress的默认主题twenty-fifteen,但是不是全站ajax,曾经为twenty-fifteen增加过诸多功能,但是使用起来还是特别的不方便,因此就自己制作了一份主题了。制作过程断断续续的几个月,有时间就写一点代码,没时间就放着。由于博主现在主要搞后端接口了,所以在前端方面花的功夫就太少了,主题外观感觉看起来中规中矩,不过使用起来应该还是很贴心的。主题外观典型的双栏主题,侧栏在左,内容在右。如果你只是想要一个博客,并且喜欢整理你日常的生活内容,那
作为一个php开发者,换工作环境的时候可能会重新配置编辑器,这里给出一个比较好的环境(也是我的常用环境)。配置篇每家公司都会有内部的规范,但是只要公司不是特别奇葩,那么规范一般是大同小异。根据规范来设定编辑器,那么写出来的代码则很容易符合规范了。此外,一个设置好的编辑器能够大大提高编码效率!下面是我的配置,可以根据注释自行调整{ // 粗体文本 "bold_folder_labels": true, // 显示所有的空白字符,这样可以看出空格和tab "draw_white_space": "all", // 设置字体 "font_size": 15,
sublime merge和diff的插件sublimemerge pro
一直使用的是beyond compare这个软件来作为比对和合并工具,不可否认,在用git的时候,配置这款工具比对确实很省事。现在我在用sublime写代码,在写的过程中可能涉及到和以前的代码版本做比对,这个时候还要打开这个软件那可不是我想要干的,插件众多的sublime我想这个比对插件肯定是有的吧,于是就找到了sublimemerge pro这款插件。直接 ctrl + alt + p 输入install package...,搜索sublimemerge,安装即可。如果对安装方法不清楚可以查看sublime安装插件的教程。安装之后会有一个readme,里面介绍了用法,如下 In file
作为一个博客系统,wordpress在易用性和可扩展性上都非常出色。后题用户体验是非友好,插件众多。然而由于定位的问题,wordpress无法支撑大量文章。当文章数量达到上万的时候,有些主题的前台可能会非常卡。当文章数量达到数十万的时候,wordpress后台可能会特别卡。更何况大部分插件并没有在性能上下功夫,插件越多,wordpress越卡。那么有没有什么方案能让wordpress支撑大量文章?十万,百万,甚至更多?支撑百万数据并不是存入一百万文章就可以了。实际上百万文章对mysql来说毫无压力。在mysql中,百万文章仅仅是百万条记录而已。导致缓慢的是mysql的查询。对于百万条记录的数据
sublime安装package control,让插件安装更简单
package control是什么东东?sublime要如何安装package control呢?且往下看。package control就是sublime的插件管理中心,你可以通过这个东西来安装,更新或者卸载插件。插件能够增强sublime的功能,这个就不废话了安装package control1.使用快捷键 Ctrl+` (这个就是键盘Esc下面的那个), 打开sublime的控制台(这个控制台可以输入并且执行python代码)sublime text3sublime text2手动安装可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control: 点击
每一次更换环境都要重新安装一遍chrome的各种插件,这次就记录下来,供下次需要,也供正在阅读本文的你作为参考,说不定能够找到一些比较好的插件呢。json handle在处理接口的时候,json-handle格式化输出的json字符串。AdBlock比较厌烦广告,adblock是一个比较好的屏蔽广告的插件HostSwitch使用代理的方式来达到切换host目的,HostSwitch是一个不错的选择,不直接修改hosts文件。在调试网站或者接口是一个非常棒的选择Proxy SwitchyOmega一个非常棒的代理插件,能够根据规则选择是否使用代理Eye Dropper一个网页取色器的插件,本来想
网页中不同颜色和字体给人的感觉差别是很大的,学会如何使用颜色表达一个网站的主题是网站设计者必须考虑的事情。下面我整理了一些网站的配色和字体供大家参考。淘宝配色和字体默认字体:12px/1.5 tahoma,arial,'Hiragino Sans GB','\5b8b\4f53',sans-serif默认文字颜色:#666主色调:#F40价格配色:#F40价格字体:verdana, arial 700 18px加深色:#F82800天猫配色和字体默认字体:12px/1.5 tahoma,arial,'\5b8b\4f53'默认颜色:未设定 #000主色调:#DD2727价格配色:#C00价格字
ctrl+alt+a,qq截图,鼠标一弄,一张图好了。但是,我得先保存,然后在传到wordpress里面去,对于贴图实在是太麻烦了啊。我记得用ctrl+v可以直接在qq的聊天框粘贴图片啊。那就来改造编辑框,让ctrl+v能够直接把图片粘过来!让文章配图更加流畅!=====本想想用js实现,结果我却找到了插件,不得不说,wordpress的插件实在是,非常的多啊插件叫OnePress Image Elevator,从现在开始我的文章配图就多了起来。安装完之后,使用qq截图,然后再粘贴就非常方便了。附上一个知乎上面的问答,也是关于这个的http://www.zhihu.com/question/2
赞赏 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏


博主您好,这个专辑文章怎么弄呀?
博主你好我想问一下如何把这个主题字体改成微软雅黑呢?
我在style.css中添加了* {font-family: “Microsoft Yahei”;}但是好像没有效果
因为刚开始建站不太明白 想请教一下大佬!
引号为英文引号(“),你这里用的中文引号,另外需要检查其他的div样式,如果其他的div样式里设置了font属性则会覆盖这里的设置。
没有加一些页面模板文件吗,比如说文章归档
谢谢,我试用如果有问题来找博主讨教。
评论怎么没了。。
哈,我用了memcache缓存了,直接缓存整个页面,目前还不完善,正在完善中。。。
感觉 WordPress 自带的主题除了 Twenty Twelve 都不太适合中文博客,各种大字体 – –
大字体看的舒服啊,哈哈。那蚂蚁一样的字体我才不喜欢呢
支持一下!嘻嘻
哈,感谢支持,还有很多本土功能需要增加啊
大学问社区来访!加油。
共勉,加油
这名字和我高中同学一模一样,还有统计爬虫有这个必要么?
哈,做着玩的,图个心理安慰。或者等功能强大了,能够根据爬虫ip来分析网站的健康状态也说不定呢。你高中同学也叫胡超?