linux下面ftp服务器一般选择vsftpd这个免费开源的ftp程序。主要说一下其安装,配置,启动这些过程。 由于我的是centos系统,只需要使用
yum install vsftpd
就可以安装啦 ubuntu用
apt-get install vsftpd
安装完毕之后。首先在linux下面添加一个用户作为ftp用户 useradd –d /var/www/site -g ftp –s /sbin/nologin myftp (更多…)
你可能还喜欢下面这些文章
centos7系统初初始化工作以及网站环境搭建(php7+nginx+mysql)
拿到一台做网站的主机, 我们先要做一些环境初始化的工作, 由于这些工作会有些繁琐,因此记录一下. 后面将这些流程写成一个shell脚本,一次性完成.此次工作流程如下: 安全性设置 额外的目录创建 网站环境搭建安全性设置一般从某云上买的主机, 默认账户是root, 为了不被暴力破解, 我们首先需要设置一个强一点的密码,不过更好的方法是禁用root, 另外创建一个用户来作为日常管理的账户.第一步: 创建一个新的账户,并且能够切换到root权限比如我的用户名叫xiaobai, 添加用户名就是useradd xiaobai设置密码passwd xiaobai之后输入密码,一个新的账户就设定好了.
添加WordPress顶级管理菜单其实也是一件非常简单的事情,使用两个WordPress内置函数就可以解决问题,分别是和。1.在后台添加一级菜单add_menu_page添加菜单,但是需要是用add_action挂到admin_menu的挂钩上去。代码如下add_action( 'admin_menu', 'register_my_custom_menu_page' );function register_my_custom_menu_page() { add_menu_page( 'custom menu title', 'custom menu', 'manage_options',
如果没有额外的设置,iterm2 使用 rzsz 的时候会卡在这个时候就需要使用iterm2提供的trigger来实现rzsz的功能。第一步:本机安装rzsz使用rzsz之前本地也需要安装如果没有安装brew,请先安装brew,mac必备的包管理器!第二步:创建发送和接收脚本发送文件的脚本如下,可以复制下面的内容,保存在 /usr/local/bin/iterm2-send-zmodem.sh中。接收文件的脚本如下,同样可以复制保存在/usr/local/bin/iterm2-recv-zmodem.sh第三步:设置Triggerteigger需要设置两个,一个实发送文件的trigger,一个
1、安装libevent官网:http://www.libevent.org/2、安装 BerkeleyDB官网:http://www.oracle.com/technetwork/products/berkeleydb/downloads/index.html(下载需要登录)安装:安装完成之后:或者:添加:并执行:3、安装 MemcacheQ官网:http://memcachedb.org/memcacheq/测试是否安装成功:4、启动服务建立相关目录:启动服务:参数说明:-d : 以后台服务方式运行-l : 设置监听地址及端口(默认是22201)-A : 数据页大小-H : 数据保存目录-
vsftpd的配置文件/etc/vsftpd/vsftpd.conf主配置文件/usr/sbin/vsftpdVsftpd的主程序/etc/rc.d/init.d/vsftpd启动脚本/etc/pam.d/vsftpdPAM认证文件(此文件中file=/etc/vsftpd/ftpusers字段,指明阻止访问的用户来自/etc/vsftpd/ftpusers文件中的用户)/etc/vsftpd/ftpusers禁止使用vsftpd的用户列表文件。记录不允许访问FTP服务器的用户名单,管理员可以把一些对系统安全有威胁的用户账号记录在此文件中,以免用户从FTP登录后获得大于上传下载操作的权利,而对
本文假设你已经安装了varnish了,如果还没安装,那么请看前面的varnish的安装来安装varnish吧!下面的命令将会启动varnishservice varnish start现在你的varnish已经运行了,让我们确保它已经在工作吧!打开浏览器,在地址栏中输入http://127.0.0.1:6081/(你需要把ip替换成你的机器ip)默认的配置将会尝试将请求转发到该台机器上的8080端口上面。如果该台机器上面没有web服务,varnish将会返回Error 503 Service Unavailable。你的web应用可能运行在其他端口或者其他的机器,这需要编辑varnish的配置
今天上午看到有人说163邮箱数据库被泄露,于是查一下,结果吓一跳。起因:乌云平台路人甲报这个漏洞最开始是乌云漏洞平台暴露出来的,于是去看了下,截图如下虽然说是某邮箱,但是看下面的评论就知道这是163邮箱了。过亿的数据库泄露,事故不小。乌云方面指出,前不久,有网友抱怨称自己的iCloud帐号被黑,绑定的iPhone手机被锁敲诈等,其共同点是都采用了网易邮箱作为iCloud帐号。网友需要注意的是,使用网易邮箱绑定淘宝、支付宝、苹果iCloud和QQ等帐号用户,需要马上解除绑定关系。据了解,在18日就有大量网易邮箱遭全面暴力破解的相关新闻放出。大量网友称绑定帐号遭泄露。其中受影响比较严重的是iPho
这是一篇记录站点备份的文章,通常站点需要每隔一周,甚至更短的时间进行备份,然而手工备份再下载下来这实在是麻烦,于是利用crontab和rsync进行站点备份,再利用我本地的树莓派定时拉取备份结果,想想还是挺完美的。编写备份的shell站点文件备份很简单,直接将站点打包压缩即可,但是想了想还是不把站点路径定义死,而是使用一个参数将站点路径传递进去,这样就能写一个通用的文件备份#! /bin/bashsrc='';dest='';while getopts 's:d:' OPTdo case $OPT in s) src=$OPTARG;; d) dest=$OPTARG;; esacdonei
在我写的另一片文章《使用ssh建立反向连接》实现了内网穿透,但连接在长时间不使用时会自动断开。 现在有一个更好的解决方案,使用autossh来实现一个不会断开的反向链接,实现内网穿透。如何使用首先在树莓派上安装autossh,命令是:安装完毕后,启动autossh,可以使用如下命令:参数解释:参数“-M 5678”中,-M指定树莓派的监控端口,此处是5678。树莓派会定时检查该端口,如果不通则会重新发起连接。命令“1234:localhost:22”中, 1234表示需要在远程主机上开启的端口,22表示本地的ssh端口。这个含义表示我们希望通过公网ip和1234端口访问树莓派的22端
sublime安装package control,让插件安装更简单
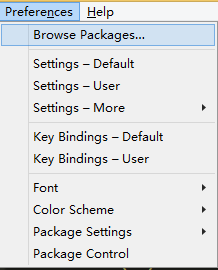
package control是什么东东?sublime要如何安装package control呢?且往下看。package control就是sublime的插件管理中心,你可以通过这个东西来安装,更新或者卸载插件。插件能够增强sublime的功能,这个就不废话了安装package control1.使用快捷键 Ctrl+` (这个就是键盘Esc下面的那个), 打开sublime的控制台(这个控制台可以输入并且执行python代码)sublime text3sublime text2手动安装可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control: 点击