作为一个php开发者,换工作环境的时候可能会重新配置编辑器,这里给出一个比较好的环境(也是我的常用环境)。
配置篇
每家公司都会有内部的规范,但是只要公司不是特别奇葩,那么规范一般是大同小异。根据规范来设定编辑器,那么写出来的代码则很容易符合规范了。此外,一个设置好的编辑器能够大大提高编码效率!
下面是我的配置,可以根据注释自行调整
{
// 粗体文本
"bold_folder_labels": true,
// 显示所有的空白字符,这样可以看出空格和tab
"draw_white_space": "all",
// 设置字体
"font_size": 15,
"ignored_packages": [
"Vintage"
],
// 全屏打开
"remember_full_screen": true,
// 记住打开的文件
"remember_open_files": true,
// 标尺
"rulers": [
80
],
// 显示文件的编码
"show_encoding": true,
// 在标题栏显示完整路径
"show_full_path": true,
// 关闭拼写检查
"spell_check": false,
// 设置tabsize为4个空格
"tab_size": 4,
// 转换tab为空格
"translate_tabs_to_spaces": true,
// 避免自动拆行
"word_wrap": false
}
一个通用配置的意义在于无论在那些机器上,都能有一个熟悉的环境来安心写代码。不会因为编辑器的别扭带来的不适感。 (更多…)
你可能还喜欢下面这些文章
最佳的Sublime Text 插件朋友们你们好!我尝试着收集了最佳的ST插件,这些插件真的会改善你的工作流程。我搜索了很多网站,下面是我的成果。WebInspector在 JavaScript调试方面,这是一个令人惊讶的工具,Sublime上的完整的代码检查工具。功能:使用绝对路径储存在用户设置中的项目断点,控制台,分步和断点调试器,栈追踪。这些都能够很棒的工作!而且Mozilla还提供了一个插件Fireplay让你连接到Firefox 开发工具和最简单的调试器JSHintEmmet编辑器中最流行的插件之一。Emmet,前身Zen Coding也是web开发者提高生产力最有效的方法之一。按下
做成了独立插件啦,不集成到主题啦,所有主题都能用啦插件github地址:https://github.com/cmhc/spideranalyse/update2015-10-19插件已经提交到wordpress官方,虽然小,也算是一个小小的尝试吧。玩wordpress好多年,还从来没干过,一直都是自娱自乐,有时候还赚点零花钱,说来惭愧。插件地址: https://wordpress.org/plugins/spideranalyse/只有当你的网站被蜘蛛爬行,才会记录日志,因此开始会没有数据的,慢慢等待吧。在使用插件过程中可能会遇到的问题问题收集中。。。
sublime merge和diff的插件sublimemerge pro
一直使用的是beyond compare这个软件来作为比对和合并工具,不可否认,在用git的时候,配置这款工具比对确实很省事。现在我在用sublime写代码,在写的过程中可能涉及到和以前的代码版本做比对,这个时候还要打开这个软件那可不是我想要干的,插件众多的sublime我想这个比对插件肯定是有的吧,于是就找到了sublimemerge pro这款插件。直接 ctrl + alt + p 输入install package...,搜索sublimemerge,安装即可。如果对安装方法不清楚可以查看sublime安装插件的教程。安装之后会有一个readme,里面介绍了用法,如下 In file
sublime安装package control,让插件安装更简单
package control是什么东东?sublime要如何安装package control呢?且往下看。package control就是sublime的插件管理中心,你可以通过这个东西来安装,更新或者卸载插件。插件能够增强sublime的功能,这个就不废话了安装package control1.使用快捷键 Ctrl+` (这个就是键盘Esc下面的那个), 打开sublime的控制台(这个控制台可以输入并且执行python代码)sublime text3sublime text2手动安装可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control: 点击
每一次更换环境都要重新安装一遍chrome的各种插件,这次就记录下来,供下次需要,也供正在阅读本文的你作为参考,说不定能够找到一些比较好的插件呢。json handle在处理接口的时候,json-handle格式化输出的json字符串。AdBlock比较厌烦广告,adblock是一个比较好的屏蔽广告的插件HostSwitch使用代理的方式来达到切换host目的,HostSwitch是一个不错的选择,不直接修改hosts文件。在调试网站或者接口是一个非常棒的选择Proxy SwitchyOmega一个非常棒的代理插件,能够根据规则选择是否使用代理Eye Dropper一个网页取色器的插件,本来想
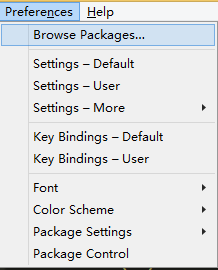
sublime安装插件非常简单。主要方式有两种1.直接安装打开菜单栏里的“Preferences”--->"Browse Packages",打开包的位置 2.通过Package Control来安装如果没有安装package control,那么可以查看这篇文章:sublime安装package control,让插件安装更简单已经安装package control的,点击菜单栏的“Preferences”-->"Package Control",或者可以使用快捷键ctrl+shift+p 打开(mac使用cmd+shift+p)。在打开的终端窗口,输入“install
让sublime支持less css,以及支持压缩css的less插件
要想让sublime支持less,不仅仅是装个sublime插件就完事了啊!事情的经过还是颇为曲折的。第一步:安装nodejs首先先配置一下环境,less需要nodejs支持,所以我们先要安装一下nodejs。到nodejs官网下载就可以了:https://nodejs.org/en/ 第二步:安装less插件由于我的是windows,所以打开cmd啦,用npm安装less,命令为:npm install -g less@latest等待一会儿,结果就如图啦:这里我们的less就安装完毕了。第三步:安装sublime的less2cssctrl+shift+p调出面板,输入install pac
ctrl+alt+a,qq截图,鼠标一弄,一张图好了。但是,我得先保存,然后在传到wordpress里面去,对于贴图实在是太麻烦了啊。我记得用ctrl+v可以直接在qq的聊天框粘贴图片啊。那就来改造编辑框,让ctrl+v能够直接把图片粘过来!让文章配图更加流畅!=====本想想用js实现,结果我却找到了插件,不得不说,wordpress的插件实在是,非常的多啊插件叫OnePress Image Elevator,从现在开始我的文章配图就多了起来。安装完之后,使用qq截图,然后再粘贴就非常方便了。附上一个知乎上面的问答,也是关于这个的http://www.zhihu.com/question/2
sublime只是一个编辑器,让sublime支持c或者c++则是通过设定sublime快捷键调用相关的命令,达到编辑和执行c代码的目的。首先需要下载一个c语言的编译器,对于 Windows 和 Linux 来说可以采用 gcc 。For Windows:下载安装MinGW,然后在系统环境变量中添加(假设你把 MinGW安装在 C 盘),你安装到哪个路径就写哪个路径,别傻乎乎的直接复制啦,不然没用哦。验证一下是否成功。win+r(win就是徽标),输入cmd,打开cmd窗口之后输入gcc -v看看,如果有gcc的信息说明成功了,如果显示gcc不是内部或外部命令,也不是可运行的程序那就是环境变量
强化twenty fifteen主题,twenty fifteen pro主题制作过程
被最新的twenty fifteen主题迷上了,这就是我心目中的样式!但有功能还是需要添加的,因此在twenty fifteen的主题基础上,增加了一些功能,命名为twenty fifteen pro主题,目前我所用的主题就是twenty fifteen pro主题。目前增加的功能有这些1.专辑文章将一些文章整个成专辑,比如之前胡超的sublime这个专辑,随便点进去一篇文章,左侧栏都会出现该专辑的系列文章,并且在后台还可以手动控制其排序。这样的好处就是能够将同类别,教程之类的文章聚合起来,更加利于阅读。2.页脚文字增加统计或者版权文字,备案号等等一些附加的信息可能是需要的,但很遗憾twent