要想让sublime支持less,不仅仅是装个sublime插件就完事了啊!
事情的经过还是颇为曲折的。
第一步:安装nodejs
首先先配置一下环境,less需要nodejs支持,所以我们先要安装一下nodejs。到nodejs官网下载就可以了:https://nodejs.org/en/
第二步:安装less插件
由于我的是windows,所以打开cmd啦,用npm安装less,命令为:
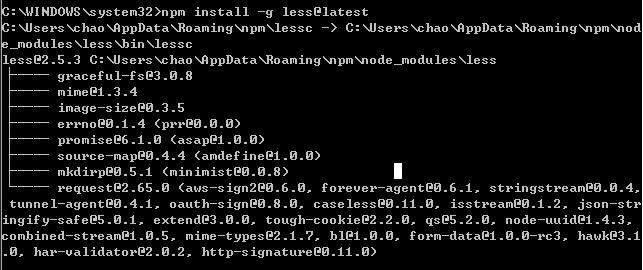
npm install -g less@latest
等待一会儿,结果就如图啦:

这里我们的less就安装完毕了。
第三步:安装sublime的less2css
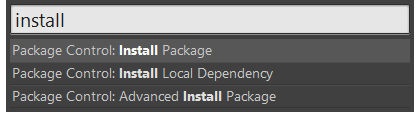
ctrl+shift+p调出面板,输入install package,查找less2css,安装即可。


(PS:我的less已经安装了,所以这里就看不到啦,你们没有安装的肯定可以看到的哦)
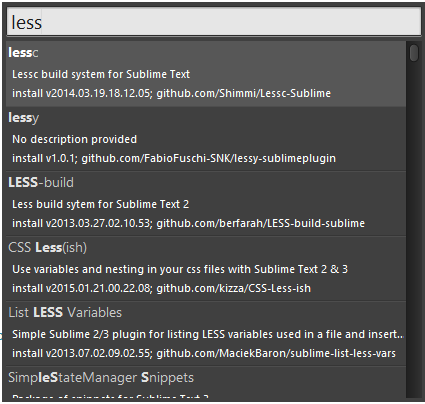
然后你还要安装一个less代码高亮插件,那就是LESS,也是直接查找就ok啦,这里就不多做详细介绍。更详细的插件安装方法可以查看
2.用packagecontrol,让sublime安装插件更简单
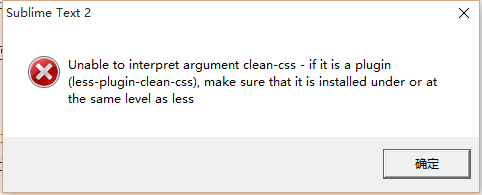
安装完毕之后,less基本就能使用了,但是这里你可能会有一个弹出警告

Unable to interpret argument clean-css - if it is a plugin (less-plugin-clean-css), make sure that it is installed under or at the same level as less
好了,接下来就是安装一个less的插件,less-plugin-clean-css,同样的是使用npm安装
less-plugin-clean-css插件的安装
npm install less-plugin-clean-css
接着重启一下sublime,就搞定啦!
你可能还喜欢下面这些文章
sublime安装插件非常简单。主要方式有两种1.直接安装打开菜单栏里的“Preferences”--->"Browse Packages",打开包的位置 2.通过Package Control来安装如果没有安装package control,那么可以查看这篇文章:sublime安装package control,让插件安装更简单已经安装package control的,点击菜单栏的“Preferences”-->"Package Control",或者可以使用快捷键ctrl+shift+p 打开(mac使用cmd+shift+p)。在打开的终端窗口,输入“install
sublime merge和diff的插件sublimemerge pro
一直使用的是beyond compare这个软件来作为比对和合并工具,不可否认,在用git的时候,配置这款工具比对确实很省事。现在我在用sublime写代码,在写的过程中可能涉及到和以前的代码版本做比对,这个时候还要打开这个软件那可不是我想要干的,插件众多的sublime我想这个比对插件肯定是有的吧,于是就找到了sublimemerge pro这款插件。直接 ctrl + alt + p 输入install package...,搜索sublimemerge,安装即可。如果对安装方法不清楚可以查看sublime安装插件的教程。安装之后会有一个readme,里面介绍了用法,如下 In file
sublime安装package control,让插件安装更简单
package control是什么东东?sublime要如何安装package control呢?且往下看。package control就是sublime的插件管理中心,你可以通过这个东西来安装,更新或者卸载插件。插件能够增强sublime的功能,这个就不废话了安装package control1.使用快捷键 Ctrl+` (这个就是键盘Esc下面的那个), 打开sublime的控制台(这个控制台可以输入并且执行python代码)sublime text3sublime text2手动安装可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control: 点击
之前安装过一次php7,不过配置参数听过,这次再安装,就记录一下,后面就当做参考了,主要是配置里面东西有点多。STEP 1去php官网下载最新版本的php,目前是7.0.10,地址:http://php.net/downloads.php#v7.0.10,可以使用下面的命令,直接下载解压$ wget http://am1.php.net/get/php-7.0.10.tar.gz/from/this/mirrortar -xvf mirrorSTEP 2进入刚才解压的文件,应该是 php-7.0.10。安装之前需要解决一下依赖问题。STEP 3为安装提供一系列的配置STEP 4进行编译,安装最
mac下pip安装ta-lib会报错报错的原因是缺少ta-lib library,看起来是编译时候缺少链接库。需要安装ta-lib静态库,于是使用brew安装一下ta-lib。安装完毕之后就可以pip install ta-lib,就可以安装成功了。
作为一个php开发者,换工作环境的时候可能会重新配置编辑器,这里给出一个比较好的环境(也是我的常用环境)。配置篇每家公司都会有内部的规范,但是只要公司不是特别奇葩,那么规范一般是大同小异。根据规范来设定编辑器,那么写出来的代码则很容易符合规范了。此外,一个设置好的编辑器能够大大提高编码效率!下面是我的配置,可以根据注释自行调整{ // 粗体文本 "bold_folder_labels": true, // 显示所有的空白字符,这样可以看出空格和tab "draw_white_space": "all", // 设置字体 "font_size": 15,
做成了独立插件啦,不集成到主题啦,所有主题都能用啦插件github地址:https://github.com/cmhc/spideranalyse/update2015-10-19插件已经提交到wordpress官方,虽然小,也算是一个小小的尝试吧。玩wordpress好多年,还从来没干过,一直都是自娱自乐,有时候还赚点零花钱,说来惭愧。插件地址: https://wordpress.org/plugins/spideranalyse/只有当你的网站被蜘蛛爬行,才会记录日志,因此开始会没有数据的,慢慢等待吧。在使用插件过程中可能会遇到的问题问题收集中。。。
每一次更换环境都要重新安装一遍chrome的各种插件,这次就记录下来,供下次需要,也供正在阅读本文的你作为参考,说不定能够找到一些比较好的插件呢。json handle在处理接口的时候,json-handle格式化输出的json字符串。AdBlock比较厌烦广告,adblock是一个比较好的屏蔽广告的插件HostSwitch使用代理的方式来达到切换host目的,HostSwitch是一个不错的选择,不直接修改hosts文件。在调试网站或者接口是一个非常棒的选择Proxy SwitchyOmega一个非常棒的代理插件,能够根据规则选择是否使用代理Eye Dropper一个网页取色器的插件,本来想
sublime只是一个编辑器,让sublime支持c或者c++则是通过设定sublime快捷键调用相关的命令,达到编辑和执行c代码的目的。首先需要下载一个c语言的编译器,对于 Windows 和 Linux 来说可以采用 gcc 。For Windows:下载安装MinGW,然后在系统环境变量中添加(假设你把 MinGW安装在 C 盘),你安装到哪个路径就写哪个路径,别傻乎乎的直接复制啦,不然没用哦。验证一下是否成功。win+r(win就是徽标),输入cmd,打开cmd窗口之后输入gcc -v看看,如果有gcc的信息说明成功了,如果显示gcc不是内部或外部命令,也不是可运行的程序那就是环境变量
最佳的Sublime Text 插件朋友们你们好!我尝试着收集了最佳的ST插件,这些插件真的会改善你的工作流程。我搜索了很多网站,下面是我的成果。WebInspector在 JavaScript调试方面,这是一个令人惊讶的工具,Sublime上的完整的代码检查工具。功能:使用绝对路径储存在用户设置中的项目断点,控制台,分步和断点调试器,栈追踪。这些都能够很棒的工作!而且Mozilla还提供了一个插件Fireplay让你连接到Firefox 开发工具和最简单的调试器JSHintEmmet编辑器中最流行的插件之一。Emmet,前身Zen Coding也是web开发者提高生产力最有效的方法之一。按下
赞赏 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏
