我用的vps,用了wordpress之后速度慢了不少,内存,cpu,涨的都厉害,很直观。
于是,写插件吧,虽然wordpress的插件很多,缓存插件也不少,但满足我的需求的却是没有。我要的是这样的
1.使用memcache缓存整个页面。(memcache可压缩缓存,并且我的页面并不多,因此占用并不大)
2.在入口处就加载并且使用缓存(仅仅加载一个我预定义的缓存读取php文件,io极少,速度极快)
需求很少,因为是特定的需求,十分简单,我要的就是整个页面都跑在内存中!
写插件吧......几天之后,一个插件完成了。
hccache缓存插件加速
后台菜单是酱紫的

hccache菜单点开之后是酱紫的
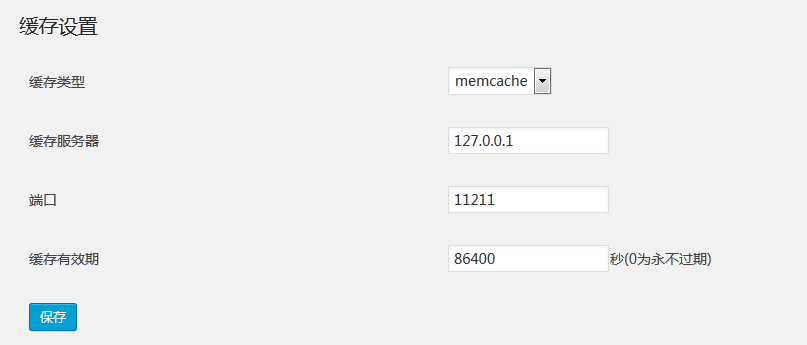
能够定义缓存过期时间

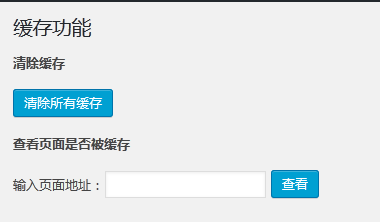
可以查看并且手动清除缓存


好了,一个简单地缓存插件就写好了,其中有一些细节,比如
1.用什么做key呢?
答案是url,经过md5之后,就成了一个key了,url本身就具有唯一性
2.如何控制404页面不被缓存呢?
这里用了一个html标签,正常页面会在页脚插入一个<!--statusok-->的标签,而404页面以及没有使用模板的或者载入不完整的页面都不会有这个标签,极大地保证了缓存的准确性
3.为了保证能够缓存更多的页面,我对缓存进行压缩了。不过实际上也就是memcache自带的压缩功能啦
4.如果有文章查看次数,这样静态的岂不是查看次数不能更新了,怎么办?
用ajax啦,这个我准备在主题里面增加解决方案了,没别的方法了
5.评论之后没法显示,这个又该如何解决呢?
还是用ajax啦,还是在主题之中增加解决方案了
6.缓存自动更新机制,在发布文章的时候,自动更新首页的缓存。
全页面的缓存问题
上面有些问题仅仅在全页面缓存中会出现,比如查看次数,比如评论问题,这些问题都需要我们使用ajax来做,因为全静态就意味着主题前台所有的动态功能都无法使用了,能够做的仅仅是展示之前缓存的页面而已。当然,这对于一个小程序员来说,这些并不是什么大问题,解决就是。
使用cdn再次加速
当我使用了我的hccache缓存插件之后,发现速度确实是提升了,很明显。但是当我强制刷新的时候,却发现速度异常的慢。
打开firebug,发现时某些js的加载导致的,网站响应速度是飞快的,但是却因为这些个js拖了后腿,绝对不能忍!
这些js都是必须的,不能去掉,于是考虑到将这些js放到cdn上面去。(都是一些库,jquery啊),可以看看国内常用的js cdn 。
当我把我的js库改成cdn之后,加速效果十分明显。用秒开已经不足以形容网站的速度,顺便说一下,我的主机还是国外的哦。
后记
真正让我感官上速度加快的,其实是cdn。缓存的作用更多的是减小主机的负担。在访问量极高的时候尤为明显!
你可能还喜欢下面这些文章
Varnish是一个HTPP反向代理缓存,它接受来自客户端的请求并试图从缓存中取出相应的数据来应答,如果缓存中并没有相应的数据,它将会把请求指向后端机器,获取并且储存响应的数据,之后再交付给用户。当varnish有缓存的时候响应通常只需要几微秒的时间,比直接访问后端机器通常要快两个数量级,所以要做的就是尽可能的将页面缓存到varnish中。varnish可以根据后端响应的内容来决定是否储存,在响应头中加入cache-control将会被varnish缓存。使用cookie可以让varnish不缓存。这些都是可以在一个vcl的配置文件( Varnish Configuration Languag
作为一个博客系统,wordpress在易用性和可扩展性上都非常出色。后题用户体验是非友好,插件众多。然而由于定位的问题,wordpress无法支撑大量文章。当文章数量达到上万的时候,有些主题的前台可能会非常卡。当文章数量达到数十万的时候,wordpress后台可能会特别卡。更何况大部分插件并没有在性能上下功夫,插件越多,wordpress越卡。那么有没有什么方案能让wordpress支撑大量文章?十万,百万,甚至更多?支撑百万数据并不是存入一百万文章就可以了。实际上百万文章对mysql来说毫无压力。在mysql中,百万文章仅仅是百万条记录而已。导致缓慢的是mysql的查询。对于百万条记录的数据
varnishstat是一个查看当前varnish实例的实时运行状态信息。命令以及参数如下:varnishstat 以下选项可用: -1不再显示不断更新的显示,而是将统计信息打印到stdout。-f <glob>Field inclusion glob. Use backslash to escape characters. If the argument starts with '^' it is used as an exclusion glob. Multiple -f arguments may be given, and they will be ap
做成了独立插件啦,不集成到主题啦,所有主题都能用啦插件github地址:https://github.com/cmhc/spideranalyse/update2015-10-19插件已经提交到wordpress官方,虽然小,也算是一个小小的尝试吧。玩wordpress好多年,还从来没干过,一直都是自娱自乐,有时候还赚点零花钱,说来惭愧。插件地址: https://wordpress.org/plugins/spideranalyse/只有当你的网站被蜘蛛爬行,才会记录日志,因此开始会没有数据的,慢慢等待吧。在使用插件过程中可能会遇到的问题问题收集中。。。
作为一个php开发者,换工作环境的时候可能会重新配置编辑器,这里给出一个比较好的环境(也是我的常用环境)。配置篇每家公司都会有内部的规范,但是只要公司不是特别奇葩,那么规范一般是大同小异。根据规范来设定编辑器,那么写出来的代码则很容易符合规范了。此外,一个设置好的编辑器能够大大提高编码效率!下面是我的配置,可以根据注释自行调整{ // 粗体文本 "bold_folder_labels": true, // 显示所有的空白字符,这样可以看出空格和tab "draw_white_space": "all", // 设置字体 "font_size": 15,
sublime merge和diff的插件sublimemerge pro
一直使用的是beyond compare这个软件来作为比对和合并工具,不可否认,在用git的时候,配置这款工具比对确实很省事。现在我在用sublime写代码,在写的过程中可能涉及到和以前的代码版本做比对,这个时候还要打开这个软件那可不是我想要干的,插件众多的sublime我想这个比对插件肯定是有的吧,于是就找到了sublimemerge pro这款插件。直接 ctrl + alt + p 输入install package...,搜索sublimemerge,安装即可。如果对安装方法不清楚可以查看sublime安装插件的教程。安装之后会有一个readme,里面介绍了用法,如下 In file
最佳的Sublime Text 插件朋友们你们好!我尝试着收集了最佳的ST插件,这些插件真的会改善你的工作流程。我搜索了很多网站,下面是我的成果。WebInspector在 JavaScript调试方面,这是一个令人惊讶的工具,Sublime上的完整的代码检查工具。功能:使用绝对路径储存在用户设置中的项目断点,控制台,分步和断点调试器,栈追踪。这些都能够很棒的工作!而且Mozilla还提供了一个插件Fireplay让你连接到Firefox 开发工具和最简单的调试器JSHintEmmet编辑器中最流行的插件之一。Emmet,前身Zen Coding也是web开发者提高生产力最有效的方法之一。按下
获得访问前10位的ip地址访问次数最多的文件或页面通过子域名访问次数,依据referer来计算,稍有不准列出传输大小最大的几个文件列出输出大于200000byte(约200kb)的页面以及对应页面发生次数如果日志最后一列记录的是页面文件传输时间,则有列出到客户端最耗时的页面列出最最耗时的页面(超过60秒的)的以及对应页面发生次数列出传输时间超过 30 秒的文件列出当前服务器每一进程运行的数量,倒序排
sublime安装package control,让插件安装更简单
package control是什么东东?sublime要如何安装package control呢?且往下看。package control就是sublime的插件管理中心,你可以通过这个东西来安装,更新或者卸载插件。插件能够增强sublime的功能,这个就不废话了安装package control1.使用快捷键 Ctrl+` (这个就是键盘Esc下面的那个), 打开sublime的控制台(这个控制台可以输入并且执行python代码)sublime text3sublime text2手动安装可能由于各种原因,无法使用代码安装,那可以通过以下步骤手动安装Package Control: 点击
每一次更换环境都要重新安装一遍chrome的各种插件,这次就记录下来,供下次需要,也供正在阅读本文的你作为参考,说不定能够找到一些比较好的插件呢。json handle在处理接口的时候,json-handle格式化输出的json字符串。AdBlock比较厌烦广告,adblock是一个比较好的屏蔽广告的插件HostSwitch使用代理的方式来达到切换host目的,HostSwitch是一个不错的选择,不直接修改hosts文件。在调试网站或者接口是一个非常棒的选择Proxy SwitchyOmega一个非常棒的代理插件,能够根据规则选择是否使用代理Eye Dropper一个网页取色器的插件,本来想
赞赏 微信赞赏
微信赞赏 支付宝赞赏
支付宝赞赏



我用国外的CDN
国外的CDN效果肯定不理想啊。。。
你的网站优化的不错,敢问博主用的哪家的VPS呢?
用的conoha,希望博主没有这个情节,哈哈。优化主要就是静态文件cdn加上memcache,其余的其实也没啥
我现在主要开启了缓存插件和托管静态文件,暂时还没使用memcache,不过你的速度真的很快。
哈,我也觉得挺快的,首页响应速度基本在200ms以内,然后常用库使用静态,这个十多ms,其他的七七八八,整体载入在1s左右,哈哈。
想要再快还是得买国内的机器啊,不过你的站点为什么打开总会自动载入下一页的内容?